안녕하세요~!
Servlet 관련 HTML 입력 태그 관련 내용입니다.
기본적으로 HTML 태그 선언 시 대소문자 구분하며, 속성값은 “ “ 큰따옴표로 작성하셔야 합니다.
# HTML 입력양식 태그 종류
1. Form 태그
Web 상에서 입력양식 제공 태그로 로그인 또는 검색에 입력하는 방식
<form action = “서버프로그램 경로” method = “요청방식”>

1> action : 클라이언트가 입력한 문자열 전달받아 처리할 서버 프로그램 경로 지정
2> method : ‘GET’ or ‘POST’ 등 요청방식 지정
- GET : 클라이언트가 서버의 데이터를 가져오는 방식
- POST : 서버의 데이터를 변경 요청하는 방식
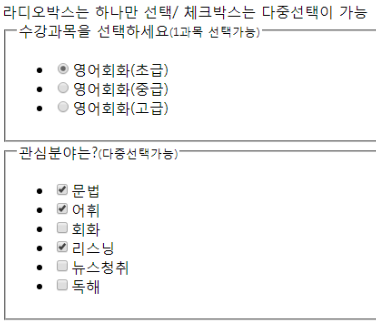
2. 체크박스 (Checkbox)
목록 형태로 여러 항목을 선택할 수 있는 태그로 다중선택 가능 O

<input type = “checkbox” name = “변수이름” value = “문자열”>
3. 라디오버튼 (Radio Button)
체크박스와 동일하게 항목을 선택하는 태그로 다중 선택이 불가 X
<input type = “radio” name = “변수이름” value = “문자열”>


4. 목록형태 (Option)
목록 리스트 형태로 선택할 수 있는 태그

<select name = "변수명">
<option value = "문자열"> A
<option value = "문자열"> B
<option value = "문자열"> C
</select>
5. 텍스트 입력상자
1> 한줄 텍스트 입력
<input type = “text” name = “변수이름” maxsize = “숫자” size = “숫자” value = “문자열”>
Maxsize : 글자입력 최대 길이
Size : 글자입력 상자 길이
Type : “text”로 하면 일반 글자 입력대로 표기, “password”로 하면 특수기호(*) 처리된 입력 값 표시
2> 여러줄 텍스트 입력
<textarea cols = “숫자” rows = “숫자” name = “변수이름”> </textarea>
Cols : 열의 수
Rows : 행의 수
6. 전송 버튼
프로그램의 실행 요청하는 기능의 버튼
<input type = “submit” value = “문자열”>
7. 초기화 버튼
입력한 값 모두 지우는 기능의 버튼 (지우기 or 초기화)
<input type = ‘reset’ value = “문자열”/>

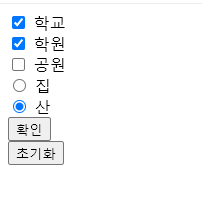
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>
<body>
<input type="checkbox" name = “변수이름”> 학교
<br>
<input type="checkbox" name= “변수이름”> 학원
<br>
<input type="checkbox" name= “변수이름”> 공원
<br>
<input type="radio" name = “변수이름”> 집
<br>
<input type="radio" name = “변수이름”> 산
<br>
<input type = "submit" value = "확인">
<br>
<input type = "reset" value = "초기화">
</body>
</html>
<참고 : Get 방식과 Post방식>
1> GET 요청방식
Get 방식으로 요청한 경우 호출한 URL에 form에 입력한 데이터들이 표기됩니다.
Name=value&name=value……
2> GET방식 주요 특징
클라이언트가 get 방식으로 요청을 하면 서버로 전달되는 문자열이 브라우저의 주소 url에 모두 표시
문자열을 요청정보 헤더에 포함하여 전달.
인코딩/디코딩 불필요하여 처리속도 빠름
보안 상 외부에 노출되어도 되는 데이터를 전달할 때 사용
URI에 정보가 담아서 보내지기 때문에 URI 길이도 정해져 있으므로 주의 (255 byte 유의)
3> POST 방식
GET 방식과 다르게 Header에 요청정보가 전달되지 않고, Body 몸체에 전달됩니다.
외부에 노출되지 않고, 길이 제한도 없어 데이터 크기가 커도 상관없음
POST방식은 전송 시 인코딩하여 보내고 서버에서는 디코딩 작업 필요
이상입니다.
'IT ▶ > Java & Web' 카테고리의 다른 글
| Java String 문자열 메소드 종류 : charAt(), getBytes(), indexof(), length(), substring() (0) | 2020.08.02 |
|---|---|
| Java API 클래스 종류와 패딩(padding) 개념 (0) | 2020.07.21 |
| [웹 프로그래밍 개념] 서블릿이란? (Servlet 구조 및 처리과정) (0) | 2020.06.17 |
| HTML 숫자기호 ① , < > 괄호 코드 추가하기 (0) | 2020.05.27 |
| CSS, HTML Text 글씨 크기, 색깔, align 정렬 방법 (0) | 2020.04.24 |