1> 주석 (코멘트) : 소스를 설명하기 위한 내용
(실제 소스 실행에는 영향이 없으므로 자유롭게 작성 가능)
- CSS 파일
/* ~~ 주석 내용~~ */
<style>
/* CSS 주석 코멘트 작성 */
.div_test {
font-size : 40px;
color: red;
}
/* 삭제 예정 소스
.div_B_test {
font-size : 20px;
color: green;
}
*/
</style>
- HTML 파일
<!-- ~~ 주석 내용 ~~ -->
<!-- 주석 내용 -->
<div class = "div_test">
<p class="class_test"> 클래스 A 선언</p>
<p> 클래스 B 선언</p>
</div>
<!-- 삭제 예정 소스
<div class = "div_B_test">
<p class="class_test"> 클래스 C 선언</p>
<p id = "id_test"> 클래스 D 선언</p>
</div>
-->
2> 주석 코멘트 작성하는 방법
- 단축키
1. Ctrl + /
2. Ctrl + Shift + /
3> TEXT 글 색상 설정
- 기본 색상 선언
color : red;
color : blue;
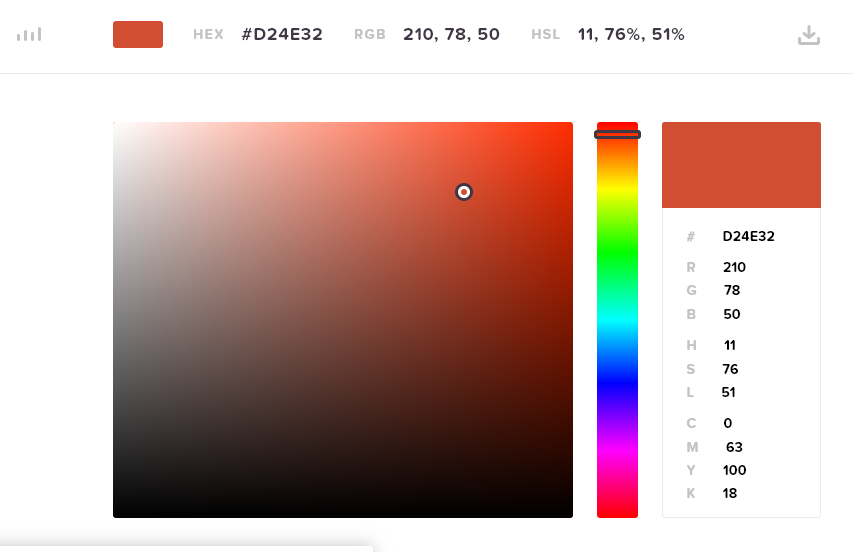
- RGB 수치로 색상 선언
RGB는 RED + GREEN + BLUE 혼합 색상 코드
color : rgb(210,78,50);
color : #D24E32;
rgb(1,1,1) 같이 rgb를 사용하여도 되고 HEX 값이라고 하여 아래 코드를 복사해서 그대로 붙여넣기 해도 똑같다.
해당 색상 코드는 아래 html 색상 코드 사이트에서 확인 가능합니다.

HTML Color Codes
Easily find HTML color codes for your website using our color picker, color chart and HTML color names with Hex color codes, RGB and HSL values.
htmlcolorcodes.com
4> Text 텍스트 글씨 굵기
font-weight 는 100 단위로 설정 가능
<예시>
font-weight : 100;
font-weight : 700; (= font-weight : bold)
font-weight : 400; (= font-weight : normal)
5> Text 위치 정렬
문자열 Text 는 보통 왼쪽 정렬
<예시>
text-align : left; // 왼쪽 정렬
text-align : center; // 가운데 정렬
text-align : right; // 오른쪽 정렬
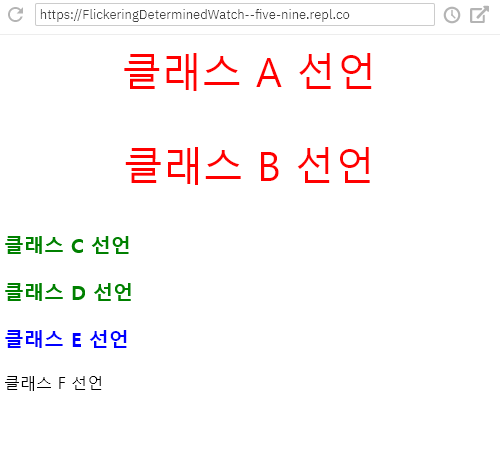
<style>
/* CSS 주석 */
.div_test {
font-size : 40px;
color: red;
text-align : center; // 가운데 정렬
}
.div_B_test {
font-size : 20px;
color: green;
font-weight : 700;
}
.class_E {
font-size : 20px;
color: blue;
font-weight : bold;
}
</style>
<div class = "div_test">
<p class="class_test"> 클래스 A 선언</p>
<p> 클래스 B 선언</p>
</div>
<div class = "div_B_test">
<p class="class_test"> 클래스 C 선언</p>
<p id = "id_test"> 클래스 D 선언</p>
</div>
<div>
<p class="class_E"> 클래스 E 선언</p>
<p id = "id_test"> 클래스 F 선언</p>
</div>

6> 글씨 크기 font 설정
font-size : ~;
px, pt, em, % 로 설정 가능
pt는 px보다 1.3배 정도 크게 출력
%, em은 부모 div 의 비율로 크기 조절
<예시>
<style>
/* CSS 주석 */
.div_test {
font-size : 20px;
color: red;
}
.div_B_test {
font-size : 20pt;
color: green;
}
.class_E {
font-size : 200%;
color: blue;
}
#id_test{
font-size : 1em;
color: pink;
}
</style>
<div class = "div_test">
<p class="class_test"> 클래스 A 선언</p>
</div>
<div class = "div_B_test">
<p class="class_test"> 클래스 C 선언</p>
</div>
<div>
<p class="class_E"> 클래스 E 선언</p>
<p id = "id_test"> 클래스 F 선언</p>
</div>

아래는 CSS 파일에서 여러가지 태그 Tag 사용하는 방법 참고하시기 바랍니다.!!
[IT/Web] - CSS 파일에서 class, id, div 태그, link 태그 사용 방법
CSS 파일에서 class, id, div 태그, link 태그 사용 방법
안녕하세요~! CSS 파일에서 style을 주는 과정에서 class, id, div 태그, link 태그 사용 방법들이 있습니다. 기본적인 HTML 코드의 요소 선언 방법으로 html body 영역에서 추가한 요소들을 css 영역에서 style을..
lovefor-you.tistory.com
감사합니다.
'IT ▶ > Java & Web' 카테고리의 다른 글
| [웹 프로그래밍 개념] 서블릿이란? (Servlet 구조 및 처리과정) (0) | 2020.06.17 |
|---|---|
| HTML 숫자기호 ① , < > 괄호 코드 추가하기 (0) | 2020.05.27 |
| CSS 파일에서 class, id, div 태그, link 태그 사용 방법 (0) | 2020.04.20 |
| [웹 프로그래밍 개념] 웹 Web 이란? (서블릿, JSP, 컨테이너, HTTP) (0) | 2020.04.04 |
| HTML 태그, CSS <style> 사용 방법 (0) | 2020.03.30 |