안녕하세요~!
HTML 파일에서 사용하는 여러가지 태그(tag)와 CSS 파일에서 꾸며주기 위한 <style>을 사용하는 방법들이 있습니다.
- HTML 기본 태그 (tag)
<태그> </태그> 형태로 이루어져 있고, 각각 태그마다 기능이 다르다.
1. <h1> 태그 : 큰 머리말
<h1> Test </h1>
2. <h2> 태그 : 두 번째로 큰 머리말
<h2> Second Test </h2>
* h3는 h2 보다 더 작은 머리말이며 h6까지 존재
3. <p> 태그 : 문단 내용
<p> paragraph - Hello Java </p>

4. <a> 태그 : 링크 이동
<a href = "https://lovefor-you.tistory.com/" target="_blank"> 추천 블로그 이동 </a>
-> target="_blank" 는 새로운 탭에서 창 이동
5. <img> 태그 : 사진 이미지 추가
-> 인터넷 이미지 주소를 입력하여도 되고, 내부 소스 경로에 이미지 파일을 두고 해당 경로로 추가 가능

- HTML 꾸미기 태그
1. <b> 태그 : 글씨 굵게 쓰기 (= <strong> 태그)
<p> paragraph - <b> Hello Java </b> </p>
= <p> paragraph - <strong> Hello Java </strong> </p>
2. <i> 태그 : 글씨 italic 체로 기울여 쓰기 (= <em> 태그)
<p> paragraph - <i> Hello Java </i> </p>
= <p> paragraph - <em> Hello Java </em> </p>

- CSS 란? (Cascading Style Sheets)
웹 문서의 전반적인 스타일을 미리 저장해 둔 스타일시트
문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여 이용에 편리성을 더 했고,
기존의 웹 언어인 HTML은 웹 문서를 다양하게 설계하고 수시로 변경하는데 많은 제약이 따랐다.
이를 보완하기 위해 만들어진 것이 스타일 시트이고 스타일 시트의 표준안이 바로 CSS 입니다.
- style.css 파일을 통해 html을 꾸미는 역할
1> Style 태그 사용하기
<!-- 위에는 html 코드 -->
<style>
h1 {color:blue} // 의미 = h1 : 선택자, {color:blue} : 서술
h1 = 요소
color = 속성
blue = 속성값
</style>
<!DOCTYPE html> --> 웹브라우저에게 HTML 버전 알려주는 역할
<html>
<head>
<meta charset="utf-8"> --> 브라우저에서 한글 인식을 위한 인코딩 선언
<style>
h1 {color:green; font-size:50px}
h2 {text-decoration:underline}
h3 {color:red;}
</style>
</head>
<body>
<header>
<h1>CSS</h1>
</header>
<h2>ManChester</h2>
<h3>Barcelona</h3>
<h1>Munchen</h1>
</body>
</html>
<실행결과>

2> CSS <style> 기본 문법
- 폰트 크기 조절 : font-size
<style>
font-size: 50px;
</style>
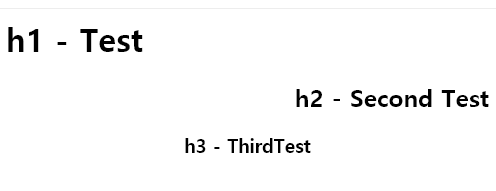
- 글 정렬 : text-align
<style>
h1 { text-align: left; } // 왼쪽 정렬
h2 { text-align: right; } // 오른쪽 정렬
h3 { text-align: center; } // 가운데 정렬
</style>

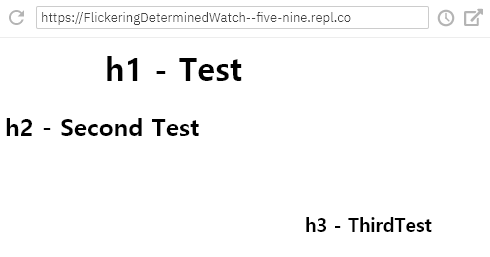
- 여백 : margin
<h1>h1 - Test</h1>
<h2>h2 - Second Test</h2>
<h3>h3 - ThirdTest</h3>
<style>
h1 {
margin-left: 100px; // 왼쪽 100px 여백 주기
}
h2 {
margin-bottom: 70px; // 아래 70px 여백 주기
}
h3 {
margin-left: 300px; // 왼쪽 300px 여백 주기
}
</style>

3> 박스모델
border : 1px blue solid;
4> 라이브러리
중복으로 반복 사용하는 로직을 모듈화 시킨 것
아래는 기본적인 html 태그와 CSS 개념 참고하시기 바랍니다.!!
[Web] 웹 어플리케이션, HTML 정리 (a 태그, ul 태그)
[Web] 웹 어플리케이션, HTML 정리 (a 태그, ul 태그)
* WEB 개념 정리 - 클라이언트 : HTML, CSS, JAVASCRIPT, 웹브라우저 - 서버 : 미들웨어, 데이터베이스, 웹서버 웹서버가 설치되어있는 것이 서버이고, 웹브라우저는 클라이언트 개념 클라이언트는 서버로 요청하..
lovefor-you.tistory.com
CSS 파일에서 class, id, div 태그, link 태그 사용 방법
CSS 파일에서 class, id, div 태그, link 태그 사용 방법
안녕하세요~! CSS 파일에서 style을 주는 과정에서 class, id, div 태그, link 태그 사용 방법들이 있습니다. 기본적인 HTML 코드의 요소 선언 방법으로 html body 영역에서 추가한 요소들을 css 영역에서 style을..
lovefor-you.tistory.com
감사합니다.!!
'IT ▶ > Java & Web' 카테고리의 다른 글
| CSS 파일에서 class, id, div 태그, link 태그 사용 방법 (0) | 2020.04.20 |
|---|---|
| [웹 프로그래밍 개념] 웹 Web 이란? (서블릿, JSP, 컨테이너, HTTP) (0) | 2020.04.04 |
| [Web] 웹 어플리케이션, HTML 정리 (a 태그, ul 태그) (2) | 2020.03.25 |
| [자바 프로그래밍 기초] 자바 객체지향 클래스(Class), 메소드(Method) 개념 (0) | 2020.03.14 |
| [자바 프로그래밍 기초] Java 프로그램 개발이란? (0) | 2020.03.14 |