안녕하세요!
따로 코딩 툴을 설치하지 않고 인터넷 Web 상에서 간편히 코딩하고 결과를 볼 수 있는
무료 Web 코딩 툴 하나 소개해 드립니다.
repl 이라는 코딩 싸이트로 여러가지 코딩 언어를 Web상에서 제공하고
컴파일해서 실제 결과물도 바로 확인할 수 있는 간편한 툴을 제공합니다.
저는 Web 프로그래밍 연습을 할 때 특히 바로바로 화면 확인이 편하여 해당 툴을 사용하였습니다.
아래는 해당 repl 홈페이지 입니다.
홈페이지에서 직접 개발 테스트하고 실행해볼 수 있어 정말 편리합니다.
<repl 홈페이지>
Log In
Powerful and simple online compiler, IDE, interpreter, and REPL. Code, compile, and run code in 50+ programming languages: Clojure, Haskell, Kotlin (beta), QBasic, Forth, LOLCODE, BrainF, Emoticon, Bloop, Unlambda, JavaScript, CoffeeScript, Scheme, APL, Lu
repl.it
제일 먼저 간단히 메일주소로 회원가입을 하시면 아래와 같이 메인화면이 보입니다.
제가 작업하면서 저장했던 패키지(폴더)들을 볼 수 있습니다.

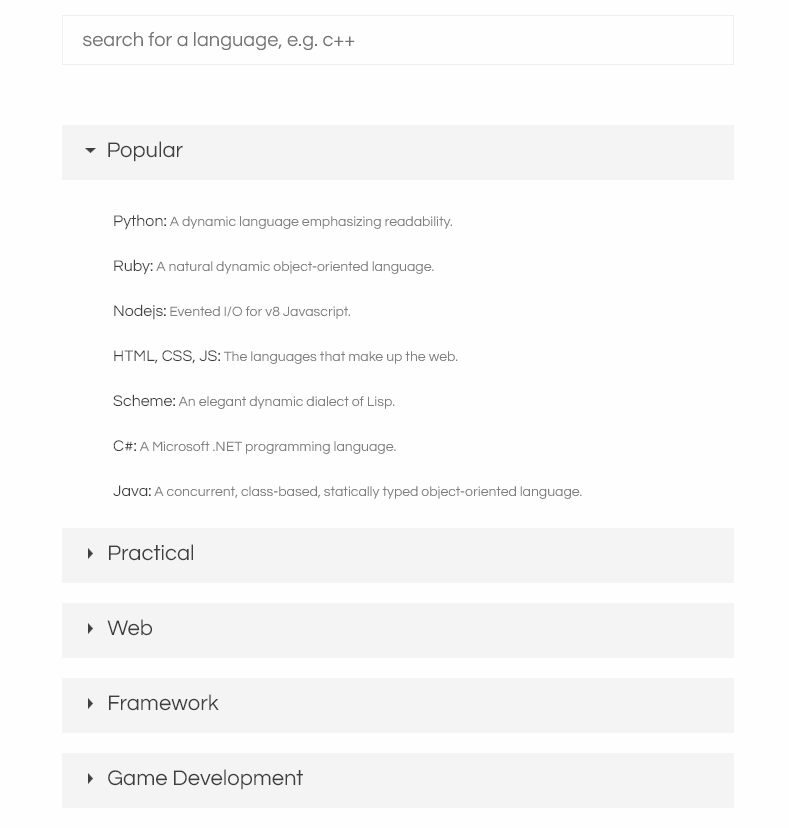
상단에 languages를 선택해보시면 아래와 같이 다양한 언어의 개발환경을 제공합니다.
원하시는 개발언어를 확인하여 선택하시면 됩니다.

repl의 장점으로는 다양한 Language 환경 제공과 간편하게 Web에서 코딩을 해볼 수 있는 점과
폴더를 만들어 해당 코드 패키지를 저장하여 관리할 수 있는 점입니다.
아래와 같이 New repl을 클릭하면 원하는 개발 환경을 만들 수 있습니다.

Web 프로그래밍을 위해 HTML, CSS, JS 으로 만들어서 아래 처럼 세팅이 되어있습니다.
여기서 간단한건 html 파일에 직접 작성을 하거나 새롭게 파일을 생성하여도 됩니다.
코딩 이후 상단의 초록색 run 버튼을 통해 실행결과를 볼 수 있습니다.
이 화면부터는 보통 이클립스나 개발 툴처럼 개발 하실 때처럼 사용하시면 됩니다.

외부에서 접속하거나 간단히 코딩할 때 repl 을 사용하면 좋을 것 같습니다.
별도 설치가 없어 개발환경을 가볍게 쓰고 싶은 분들한테도 좋을 것 같습니다.
이상입니다.
'IT ▶' 카테고리의 다른 글
| [L.pay 오류 해결방법] 엘페이 app 실행 오류, L.pay 결제 오류 (0) | 2019.09.06 |
|---|---|
| [IT세미나 추천] 2019년도 하반기 IT세미나 일정 (3) | 2019.07.05 |
| [구글 애드센스] 구글 애드센스 광고 승인 방법 및 광고 달아보기 (2) | 2019.06.25 |
| [구글 에드센스] 계정 승인에 앞서 수정이 필요한 사항이 있음 상황 (0) | 2019.05.04 |
| [IT세미나 일정] 2019년 5월, 6월 IT세미나 일정 (IT Seminar) (0) | 2019.04.29 |