- CSS : html 에서 작성한 내용을 꾸며주기 위한 용도 (글자나 이미지의 크기, 색깔, 정렬 등등)
html 파일에 body 부분에서 보통 작성을 하면 head 부분에서 <style>~~~~~~ </style> 구간에서
body 부분에서 선언한 클래스명이나 id 명을 선언하면서 꾸며주는 역할을 한다.
글씨색깔, 크기, 굵기, 기울기, 강조 등등 여러가지 스타일을 줄 수 있습니다.
별도로 css 파일을 만들고 해당 css 를 참조하기도 합니다. ( 예시 : <link~ test.css>)
- CSS 사용 방법
<body> 부분에서 <p>나 <h1> 등 작성한 내용들에 각각 css 꾸며주기 위해 <head> 부분에서
<style> 에서 선언하여 공통적으로 사용할 수 있다.
(별도 css 파일을 다른 곳에 만들어 해당 css 파일 참조한다는 문장 하나를 추가해줘도 된다.)
- CSS 사용 예시
id : #id명 으로 사용 (#a {color : red;})
class : .class명 으로 사용 (.a {color : red;})
<참고>
클래스는 동일한 명으로 중첩 선언하여 사용 가능 O : <p class = "a b">
id 는 동일한 명으로 중첩 선언하여 사용 불가 X : <p id = "a">
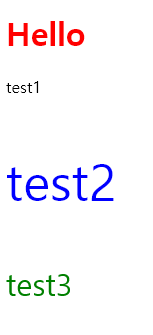
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h1 {
color: red;
}
.second {
color: blue;
}
.second_2{
font-size:50px;
}
#third{
color:green;
font-size:30px;
};
</style>
<title>Document</title>
</head>
<body>
<h1>Hello</h1>
<p>test1</p>
<p class="second second_2">test2</p>
<p id = "third">test3</p>
</body>
</html>

2> Box 관련 CSS 문법 : width, height, padding, margin 등
- width 는 50% 같이 % 사용 가능 : 전체 크기 중에 해당 % 크기
- height 는 % 사용 불가 , vh 라 하여 보이는 화면의 30 % 크기
- padding : 박스 내 텍스트의 좌우 공간 의미
padding : 10px (좌,우에 10px 공간을 주겠다)
padding : 10px 5px (좌 10px , 우 5px 공간 주겠다.)
padding : 10px 5px 3px 1px (좌 10px , 우 5px, 상 3px, 하 1px 공간 주겠다.)
padding-top , padding-right, padding-left, padding-bottom 로 각각 줄 수도 있다.
- margin : 박스 외부에 공간을 주고 싶다
margin 은 위의 padding 과 같이 상하좌우 선언 방식과 동일하다.
3> HTML 색깔 코드는 16진법으로 표기 가능
html 컬러코드를 검색하여 #000000 형태의 16진법 코드로 작성가능
색깔을 직접 영어로 선언하여도 가능하나 16진법으로 표기 권장
#00(R)00(G)00(B) 두자리씩 R, G, B를 의미
#ff0000 은 R자리가 full로 하고 나머지 G, B를 00 00 으로 작성하였으므로 RED 빨간색이 표시됩니다.
4> 기타 Tag 태그 문법
<div> </div> : 묶음 개념으로 구분을 지어주는 기능
<ol> </ol> : 순서로 리스트 주는 기능
<li> </li> : <ol>, <ul> 사이에 리스트 순서대로 작성하는 기능
<mark> </mark> : 문구 형광색으로 하이라이트 기능
<strong> </strong>, <b> </b> : 문구 진하게 강조
<em> </em>, <i> </i> : 문구 이탤릭체 표시
<hr> : 줄바꾸고 밑에 밑줄 그어주기
<br> : 줄 바꾸기 (개행)
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS Test</title>
</head>
<body>
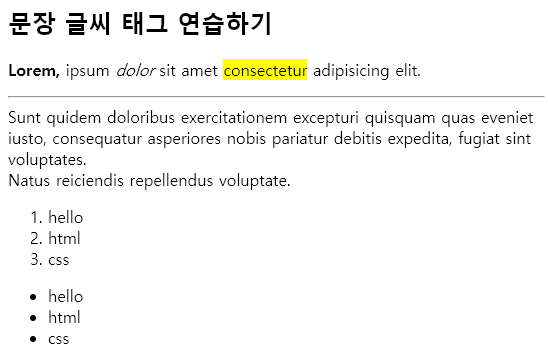
<h2>문장 글씨 태그 연습하기</h2>
<p><Strong>Lorem,</Strong> ipsum <em>dolor</em> sit amet <mark>consectetur</mark>
adipisicing elit. <hr> Sunt quidem doloribus exercitationem excepturi
quisquam quas eveniet iusto, consequatur asperiores nobis pariatur debitis expedita,
fugiat sint voluptates.<br> Natus reiciendis repellendus voluptate.</p>
<ol>
<li>hello</li>
<li>html</li>
<li>css</li>
</ol>
<ul>
<li>hello</li>
<li>html</li>
<li>css</li>
</ul>
</body>
</html>

'IT ▶ > Java & Web' 카테고리의 다른 글
| HTML 문서 구조와 태그(Tag), 폼(Form) 설명 (0) | 2021.01.20 |
|---|---|
| Picked up JAVA_TOOL_OPTIONS 오류 해결방법 (0) | 2020.12.30 |
| HTML 숫자, input, table 문법 사용방법 <sub>,<input>,<tr>,<td> (0) | 2020.12.25 |
| JQuery 제이쿼리, Ajax 개념 정리 (0) | 2020.10.18 |
| 자바 스크립트 함수 function() 종류, 지역변수, 전역변수 차이 (0) | 2020.10.18 |