* Java Script : 프론트엔드 (Front-End) 개발로 객체 기반 언어
1. Web 페이지 개발 기본 순서
- 웹페이지 기획 -> 디자인 통해 HTML, CSS 정적인 Web 문서 개발
- 정적인 Web 문서는 웹브라우저에 표현되며 별도 동작이 없이 화면만 보이는 상태
- 프론트엔드 개발 : 로그인을 한다 하면 프론트 엔드 개발에서는 해당 로그인 화면 개발
- 백엔드 개발 : 실제 ID, Password 를 입력하여 로그인을 클릭하면 실제 서버에서 해당 ID, Password를 DB와 비교하여 로그인 성공, 실패를 Check
2. Java Script 선언 방법
-- 내부 선언
자바 스크립트 코드들을 html, jsp 파일에 아래와 같이 <script> 구간을 주어 선언하여 작성합니다.
<script>
자바 스크립트 코드
</scrpit>
-- 외부 선언 (js 파일 경로 선언)
소스 패키지 안에 별도 js 디렉토리를 만들어 해당 경로에 js 파일을 만들어
관련 자바 스크립트 문장을 해당 js 파일에 작성하고
실제 jsp, html 파일에서는 복잡하게 스크립트 파일을 선언하지 않고
자바 스크립트 문장들은 js 파일에서 작성하고 아래와 같이 js 파일 경로만 참조하게 작성한다.
<script src = "data/js/test.js">
</script>
3. 자바 스크립트 if문 '==' , '===' 차이
IF문 조건문에서 데이터를 비교하기 위해 '==' 과 '===' 을 사용할 수 있습니다.
- '==' 은 숫자 비교 시 데이터 값만 같은지 체크
- '===' 은 숫자 비교 시 데이터 값과 데이터형(type)이 같은지까지 체크
int형인지, string형인지 data type 까지 비교
<예문>
var a = 10;
var b = "10";
if(a==b){
document.write("같다");
}
else{
document.write("다르다");
}
if(a===b){
document.write("같다");
}
else{
document.write("다르다");
}

a 는 숫자형이고, b 는 string형으로 '==' 으로 비교하면 값을 10으로 '같다' 판단하지만
'===' 은 데이터 타입까지 체크하므로 '다르다' 결과가 출력됩니다.
4. 객체 : 모든 사물을 뜻하며 속성, 메소드, 하위 객체 내장
-> 객체가 있고 객체 안에 객체를 구성하는 속성이 있고 그 속성들을 처리할 수 있는 메소드로 구성
- 객체 : 컴퓨터
- 속성 : 가격, CPU, RAM, DISK 등
- 메소드 : 실행하다, 종료하다, 중지하다 등
-> 객체.메소드(); -> 객체의 매소드를 실행
-> 객체.속성; -> 객체의 속성 호출
- document.write 경우 document 는 객체, write 는 메소드 의미
- 객체 종류 : 브라우저 객체(location, href 등) , 문서 객체 모델(HTML 문서), 내장 객체 (Date, Math, String 등)
자바스크립트 객체 중 웹브라우저를 컨트롤 하는 브라우저 객체가 많이 사용되어 객체 관련해서는
아래 내용 참고하시기 바랍니다.!!! (추가 정리 예정)
5. 기본적으로 알아두면 좋은 내용
- 변수 선언 시 첫글자는 영문자, 숫자, '_', $ 만 가능
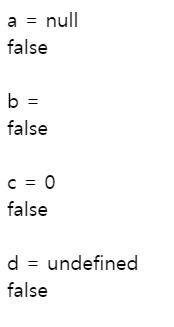
- if 조건식에 '0', null, "", undefined(변수만 선언한 상태) 경우 'false' 리턴
(* 그 외의 어떠한 값이 할당되면 해당 if 문은 true)
var a = null;
var b = "";
var c = 0;
var d;
if(a){
document.write("a = "+ a +"<br>");
document.write("ture");
}
else{
document.write("a = "+ a +"<br>");
document.write("false");
}
document.write('<br><br>');
if(b){
document.write("b = "+ b +"<br>");
document.write("ture");
}
else{
document.write("b = "+ b +"<br>");
document.write("false");
}
document.write('<br><br>');
if(c){
document.write("c = "+ c +"<br>");
document.write("ture");
}
else{
document.write("c = "+ c +"<br>");
document.write("false");
}
document.write('<br><br>');
if(d){
document.write("d = "+ d +"<br>");
document.write("ture");
}
else{
document.write("d = "+ d +"<br>");
document.write("false");
}

감사합니다.
'IT ▶ > Java & Web' 카테고리의 다른 글
| JQuery 제이쿼리, Ajax 개념 정리 (0) | 2020.10.18 |
|---|---|
| 자바 스크립트 함수 function() 종류, 지역변수, 전역변수 차이 (0) | 2020.10.18 |
| JavaScript 기본 개념 정리 (Web, 프론트엔드, 백엔드, jQuery 등) (0) | 2020.08.29 |
| Java String 문자열 메소드 종류 : charAt(), getBytes(), indexof(), length(), substring() (0) | 2020.08.02 |
| Java API 클래스 종류와 패딩(padding) 개념 (0) | 2020.07.21 |
